react-portfolio
Heather’s React Portfolio
Description
My Portfolio made using React for employers to view.
Table of Contents
Requirements
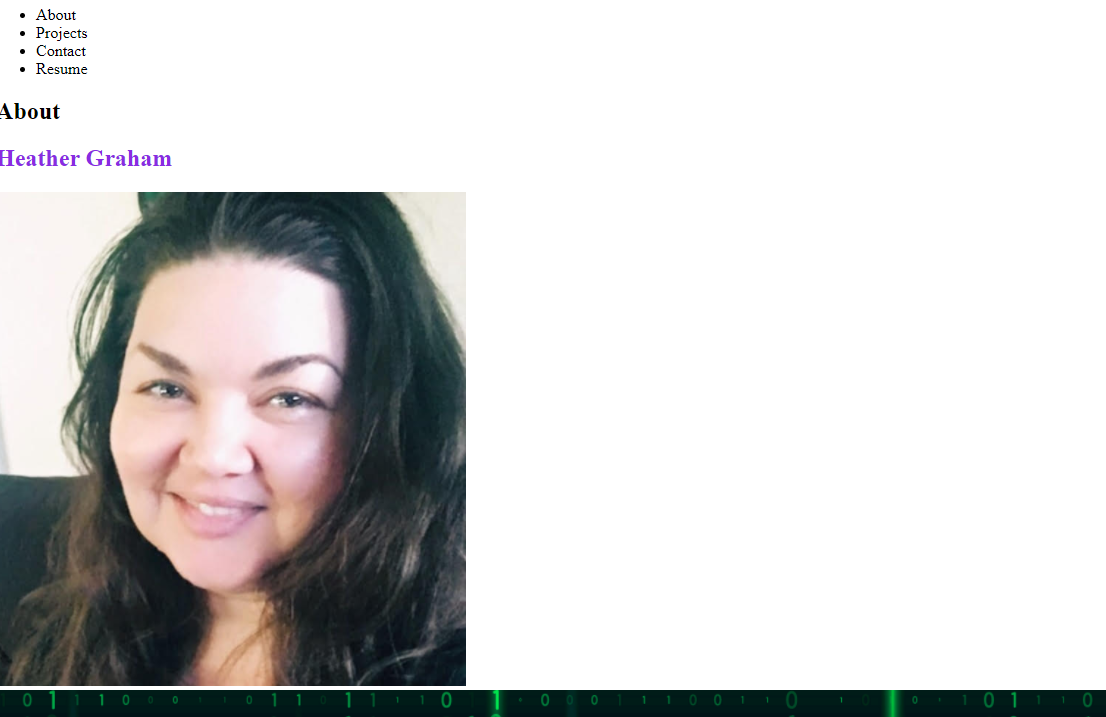
GIVEN a single-page application portfolio for a web developer WHEN I load the portfolio THEN I am presented with a page containing a header, a section for content, and a footer WHEN I view the header THEN I am presented with the developer’s name and navigation with titles corresponding to different sections of the portfolio WHEN I view the navigation titles THEN I am presented with the titles About Me, Portfolio, Contact, and Resume, and the title corresponding to the current section is highlighted WHEN I click on a navigation title THEN I am presented with the corresponding section below the navigation without the page reloading and that title is highlighted WHEN I load the portfolio the first time THEN the About Me title and section are selected by default WHEN I am presented with the About Me section THEN I see a recent photo of the developer and a short bio about them WHEN I am presented with the Portfolio section THEN I see titled images of six of the developer’s applications with links to both the deployed applications and the corresponding GitHub repository WHEN I am presented with the Contact section THEN I see a contact form with fields for a name, an email address, and a message WHEN I move my cursor out of one of the form fields without entering text THEN I receive a notification that this field is required WHEN I enter text into the email address field THEN I receive a notification if I have entered an invalid email address WHEN I am presented with the Resume section THEN I see a link to a downloadable resume and a list of the developer’s proficiencies WHEN I view the footer THEN I am presented with text or icon links to the developer’s GitHub and LinkedIn profiles, and their profile on a third platform (Stack Overflow, Twitter)
Installation
Step 1: Install React using npm i create-react-app and corresponding dependencies. Step 2: Creating work-flow and file structure. Step 3: Creating the component files and corresponding code Step 4: Linking the export and imports. Step 5: Testing and tweaking code. Step 6: Deploy to Heroku.
Usage
Visit the heroku app at (I dont have it deployed yet)
Contributing
Myself, my tutor and the TA’s.
Tests
Jest testing done in the beginning stages of development
Questions
- Where do I create my public page in the code with Navbar links?
- How do I set my ‘About Me’ section as the default?
- How will I link my Project’s deployed and github sites?
- How will I set up my Contact form fields?
- How will I display my resume and make it available to download?
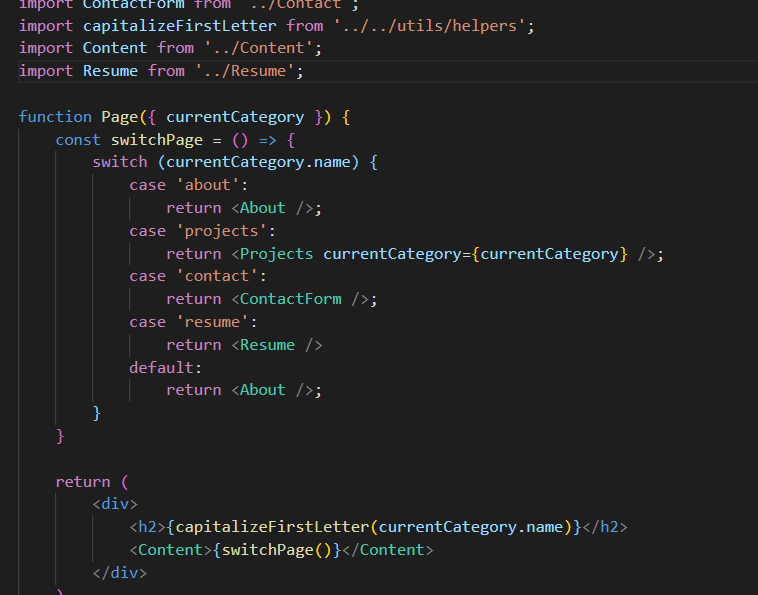
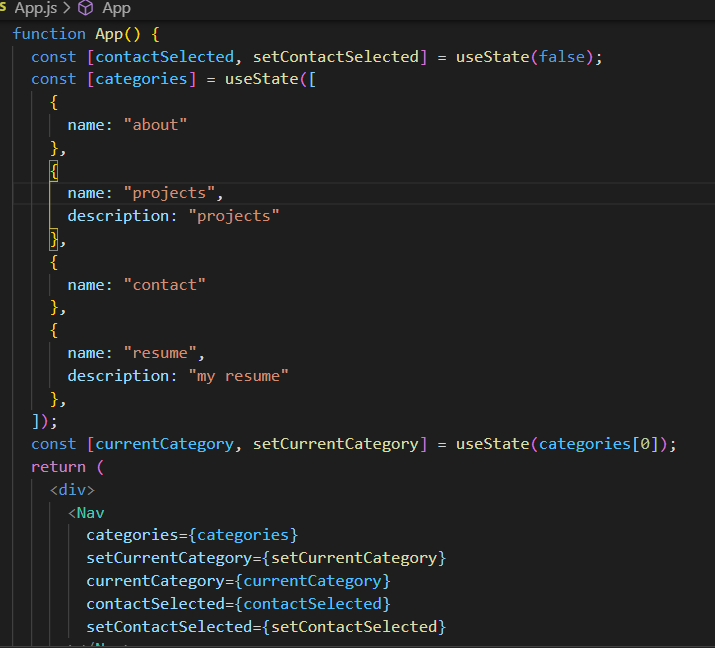
Snippets


Screenshots